2.1 CSS——定义方式、选择器、颜色
2.1 CSS——定义方式、选择器、颜色
定义方式
行内样式表
1 | <img src="/static/images/mountain.jpg" alt="mountain" style="width: 300px;"> |
内部样式表
在<head>的标签里添加 <style>,通过类来选择
1 | <style type="text/css"> |
通过class来选择
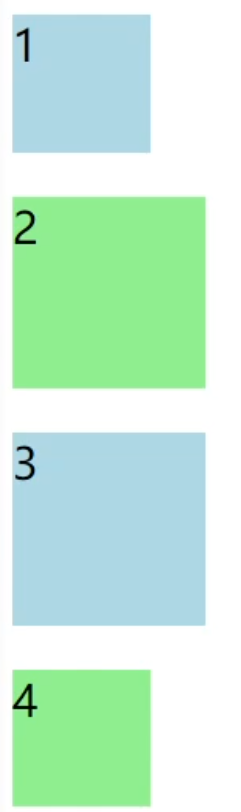
1 | .blue-p { |
1 | <p class="blue-p">1</p> #用.blue-p就可以选中这个class |
同一个标签可以定义多个class,需要用空格隔开


外部样式表
head里添加
1 | <link rel="stylesheet" href="/static/css/style.css" type="text/css"> |

在css文件夹下新建一个style.css文件
文件中直接添加样式即可
选择器
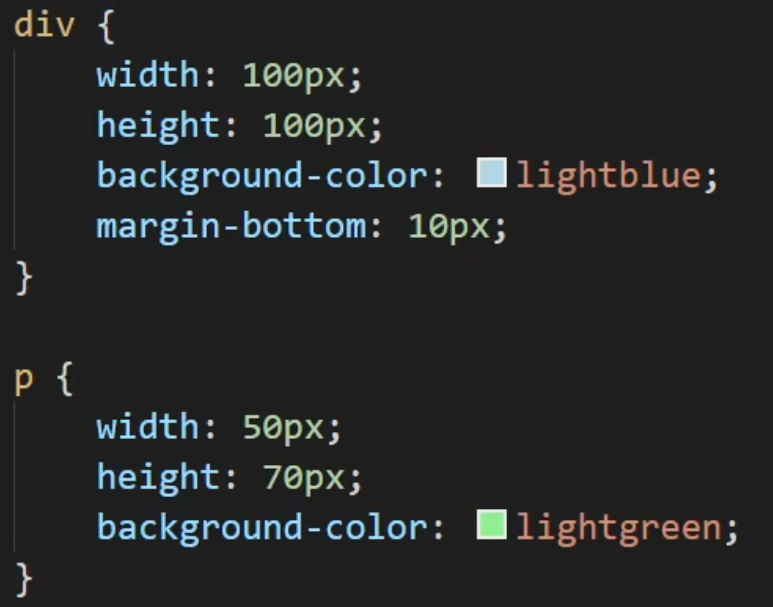
标签选择器

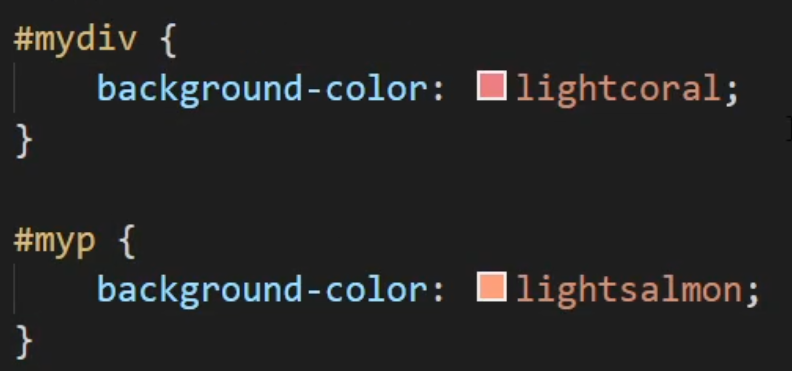
id选择器
标签中的属性id="123123"一般来说是唯一的
==#加id==

类选择器
属性为class="jdska sdjfkas"多个class用空格隔开
==.加类==

后面的选择器可以跳过用的比较少,要用的时候再学
伪类选择器

鼠标悬停会变大
- link 点击前
- visited 点击后
- hover 悬停
- active 鼠标按下状态
- focus input类型,光标出来后
实际上是一种状态,下面这个就不会执行



复合选择器
逗号隔开就可以了

div同时具有big属性

同时具有big和real的才会应用样式

仅跟在div后面的p 才应用样式

父节点

通配符选择器

按照属性选择

伪元素选择器




样式渲染优先级
不重要,没啥用
行内 > id > class > 标签
颜色
预定义颜色值
black,white等等
16进制数表示
#FFFFFF
rgb表示
rgb(173,216,230)
取色方式
snipaste
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 CScat学习网!
