1.1 html基础标签(上)
1.1 html基础标签(上)
html树形结构
head标签
title
网页的标签头

搜索引擎收录
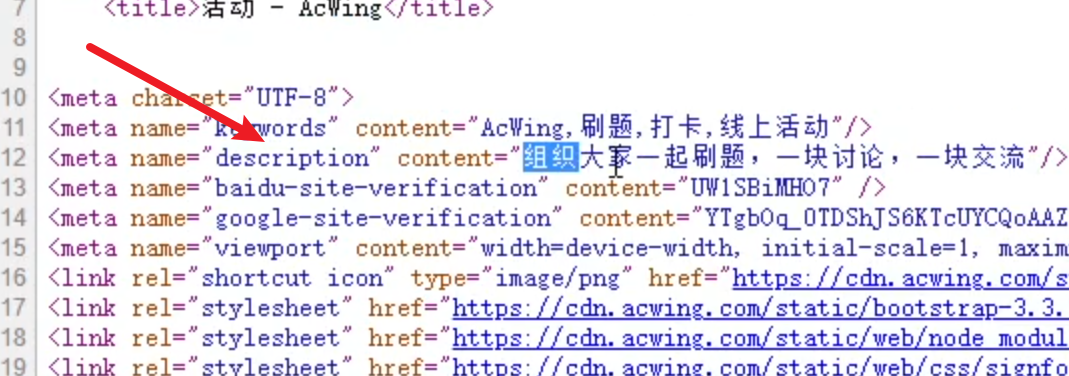
meta
常见的:
- charset
- name

logo

注释
html只有多行注释
1 | <!-- |
快捷键:CTRL+ /
文本标签
有很多标签都是用不上的,绝大多数标签都是由
和转换过来div
块状元素
2
<div>World</div>

span
行内元素
2
<span>World</span>

进入开发者模式点击
标题

p标签

div上加间距
div中的内容加上回车和空格是被忽略的
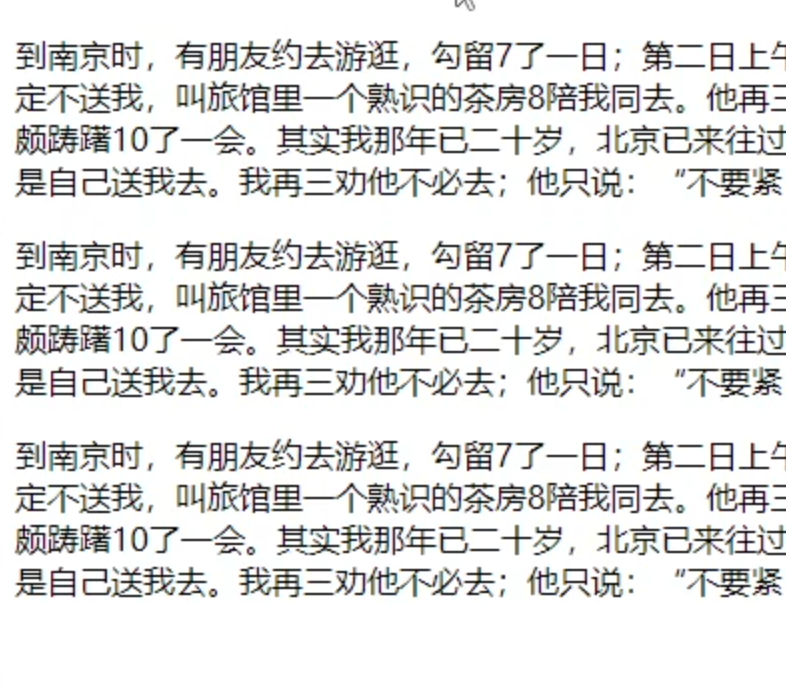
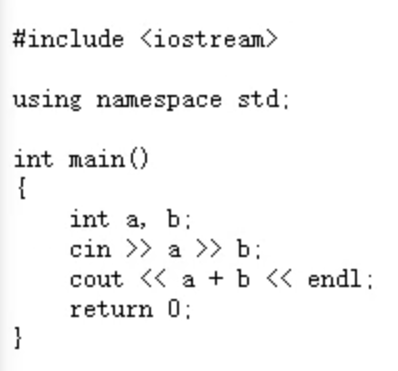
pre
和p的区别是能保留空格和回车


正常显示了,而且是等宽字体
hr
水平线
i
斜体
b
加粗,等等
图片
行内标签
音频
2
3
4
5
controls
src="/audios/bgm.mp3">
Your browser does not support the audio element
</audio>视频
2
3
4
5
6
7
8
9
10
<source src="/videos/video1.mp4"
type="video/mp4">
<source src="/videos/video2.mp4"
type="video/mp4">
Sorry, your browser doesn't support embedded videos.
</video>视频音频都是不换行的
超链接
target=”_blank” 打开一个新页面
表单
一般用ajax,学完js之后,基本用js搞定
form
2
3
4
5
6
<label for="username">用户名</label>
<input type="text" name="username" id="username">
<button type="submit">提交</button>
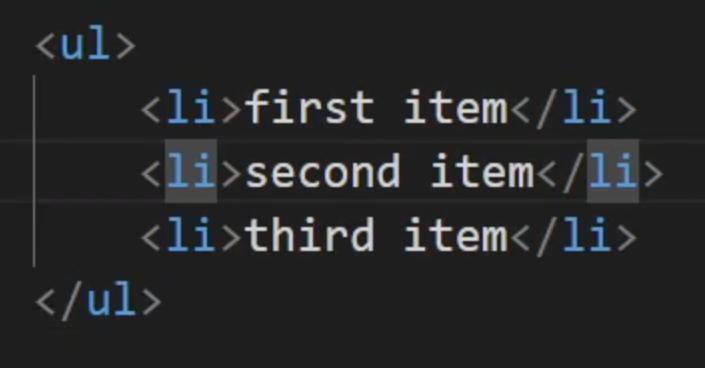
</form>列表
类似markdown列表或者说markdown类似html
无序列表

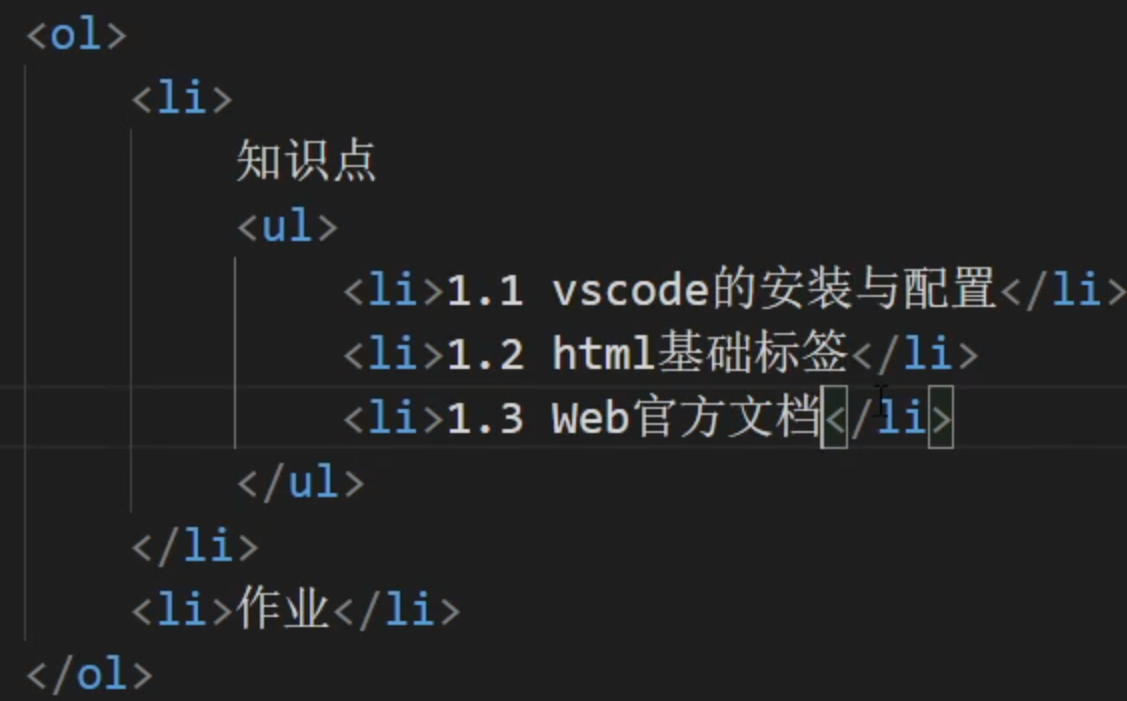
有序列表
ul换ol
嵌套

 本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 CScat学习网!
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 CScat学习网!
数据库加载中